챗GPT 사용법과 기초단계를 벗어나 여러분들이 직접 코드와 HTML을 생성하여 여러분들의 블로그와 사이트에 업로드하여 사용할 수 있는 응용법에 대해서 알려드리겠습니다.

챗GPT는 수많은 인터넷상의 정보들을 취합하여 여러분들에게 답변을 해주는 AI시스템입니다. 여러분들의 질문 수준에 따라서 활용범위가 넓어지기 때문에 사용법과 기초와 간단한 응용 단 게까지 공부해 두는 것이 좋습니다.

사용법 ( 3초 만에 끝내기)
1. https://chat.openai.com/ 왼쪽을 클릭하고 접속하시면 됩니다.
2. 처음에 로그인창이 뜨는데 구글로 접속하실 수 있습니다.
3. 접속하시면 몇 가지 숙지사항과 이러한 화면을 확인하실 수 있습니다.
4. 화면 아래에 명령어를 입력할 수 있는 사각형의 칸이 형성되어 있습니다.
5. 여러분들이 원하는 명령어를 입력해 주시면 되고 자세하면서도 간결하게 입력해 주시는 것이 좋습니다.
6. 한 줄이 끝나면 Shift키와 Enter 키를 동시에 눌러 칸을 변경하여 사용할 수 있습니다.

사용법 코드와 HTML 생성
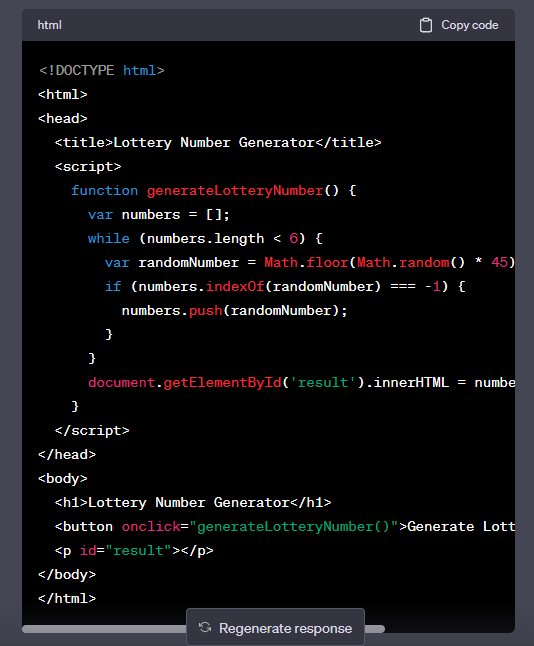
1. 버튼을 누르면 무언가를 생성하는 html을 만들어달라고 첫 줄에 작성하고 그 뒤로는 상세한 내용을 적어주시면 됩니다.
1부터 45까지의 숫자 중에서 중복되지 않게 무작위로 6개의 숫자를 선택해 달라고 부탁하였고 위와 같은 코드를 전송해 줍니다.

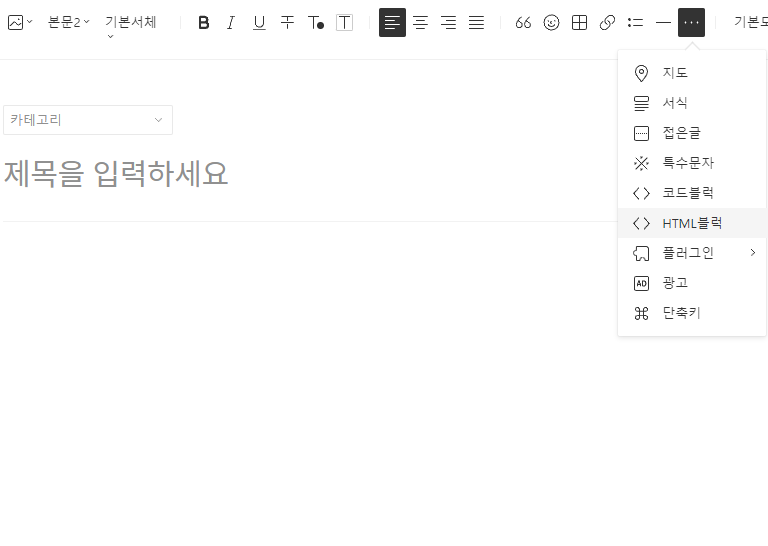
2. 받은 코드를 복사하고 나의 블로그로 이동해서 HTML블록창을 클릭합니다.

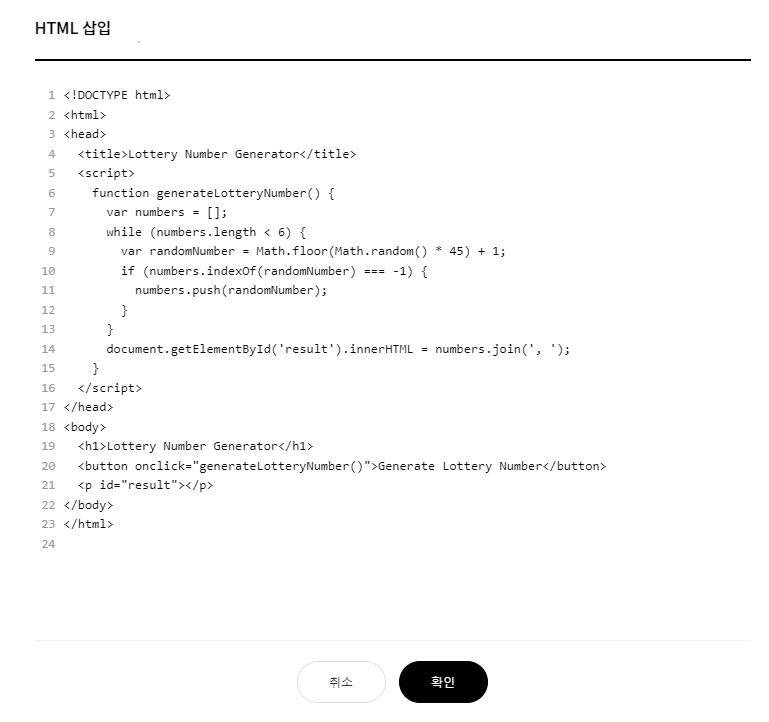
3. HTML을 삽입하는 화면이 나오고 그곳에 챗GPT에게 받은 코드를 삽입 후 확인을 누르시면 됩니다.

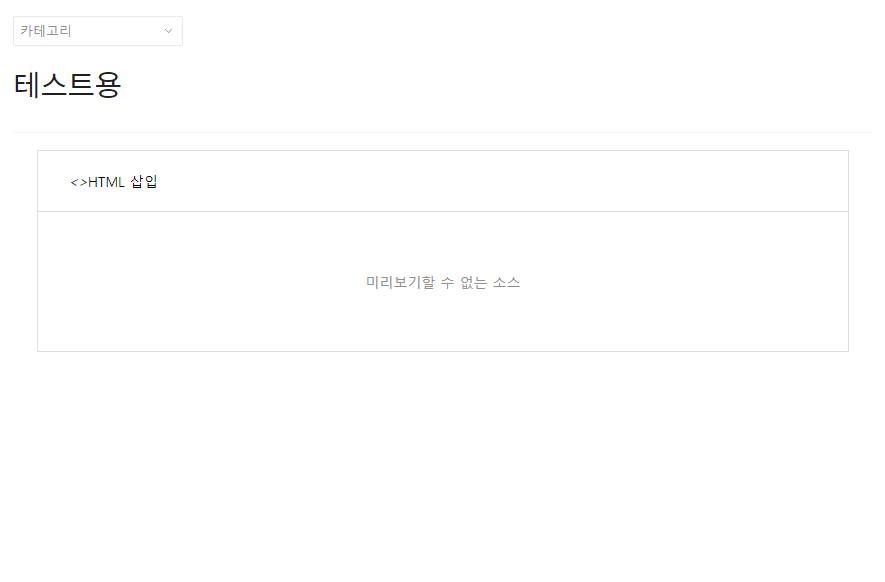
4. 위의 방법대로 확인을 누르시면 '미리 보기 할 수 없는 소스라고' 나오는데 이것은 잘못된 것이 아니라 업로드 후에 나타나게 되니까 당황해서 지우시지 않으셔도 됩니다.

5. 위의 사진을 보시면 제가 아까 챗GPT 사용법을 통해서 얻은 코드로 나의 블로그에 작성한 것입니다. 버튼을 클릭하면 6개의 숫자조합을 저에게 계속해서 만들어줍니다.

6. 위의 사진은 다양한 패턴과 명령어를 추가해서 완성본을 만든 모습입니다. 아래는 제가 챗GPT 사용법을 통해서 완성시킨 조합기입니다. 디자인과 정렬 통해 깔끔해진 모습을 볼 수 있습니다.
로또번호 무료 추출기 사용하기
로또번호 무료 추출기이며 평생 사용하실 수 있도록 오픈하겠으며 이것의 알고리즘은 실제 로또 1등 당첨자의 비법을 적용시켜 놓았습니다. 사용법은 [ 번호조합 생성 클릭 ] 버튼을 누르시면 5
tistory1046.tistory.com
사용법과 응용방법
단순하게 질문하시는 분들이 대다수입니다. 예를 들어 그저 독후감을 작성해 달라고 명령하거나 무언가에 대해서 알려달라는 간단한 질문만 하시는데 구글이나 네이버에 있는 글들과 중복되지 않도록 하기 위해서는 질문을 최대한 변형시켜서 해주시는 것이 좋습니다.
예를 들어서 챗GPT 사용법을 통해서 어떠한 명작의 줄거리를 작성해 달라고 명령하는 것이 아니라 명작의 줄거리와 그것을 비평하는 사람들의 의견과 관점에 대해서 알려달라고 하는 것이죠.
위에 제가 완성시킨 것을 확인해 보시면 아시겠지만 최대한 응용하여 질문한 것입니다. 저는 단순하게 기초적인 질문을 한 것이 아니라 7줄 이상의 장문의 코드(code), html 생성 명령을 통해서 구체적으로 제시하였습니다. 만약 제가 더 정교하게 만든다면 만들 수도 있을 것입니다.
제가 알려드린 챗GPT 사용법과 응용단계를 통해서 여러분들은 블로그에 다양한 HTML이나 CODE를 형성하여 구현시킬 수 있습니다. 마지막 주의사항으로는 HTML에 바로 코드를 넣으시면 블로그에 생성이 안되니까 꼭 위의 순서에 따라서 HTML 블록에 넣어주시길 바랍니다.

